1 基础知识
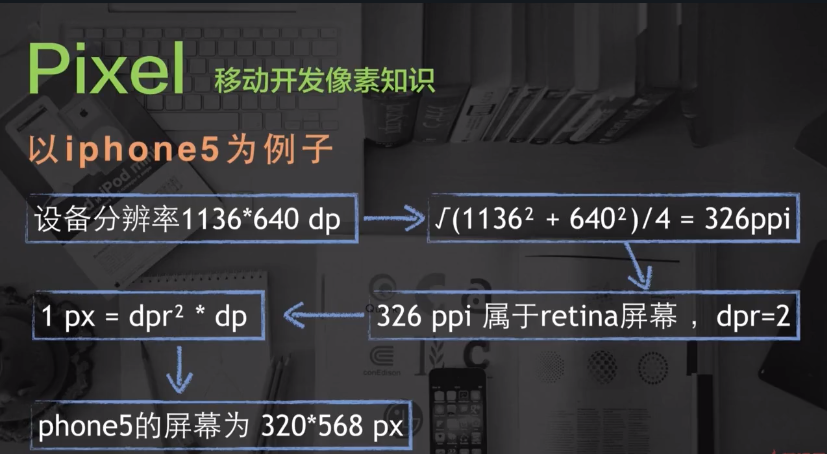
1.1 Pixel 像素知识
pxCSS pixels 逻辑像素,浏览器使用的抽象单位dp,pt设备无关像素dpr设备像素缩放比
计算公式:1px = (dpr)2 * dp
ppi屏幕每英寸的像素数量,即单位英寸内的像素密度
ppi 越高, 像素数越高,图像越清晰,缩放比越小。

1.2 Viewport
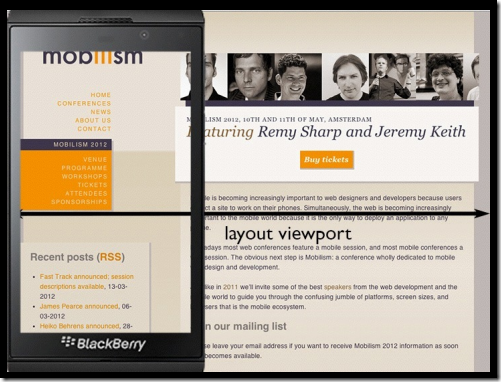
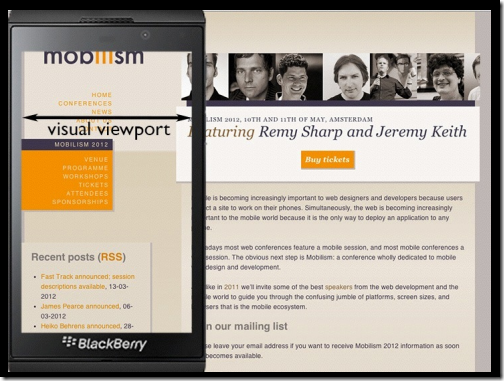
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。
layout viewport浏览器默认的viewport:document.body.clientWidth

visual_viewport浏览器可视区域的大小:window.innerWidth

Meta标签
<meta name="viewport"
content="name=value,name=value">
- width: 设置布局viewport的特定值(“device-width”)
- initial-scale: 设置页面初始缩放
- minimum-scale: 最小缩放
- maximum-scale: 最大缩放
- user-scalable: 用户能否缩放
移动web最佳viewport设置
[布局viewport] = [设备宽度] = [度量viewport]
<meta
name="viewport"
content="width=device-width,initial-scale=1,user-scalable=no">
移动web布局
Flex 布局
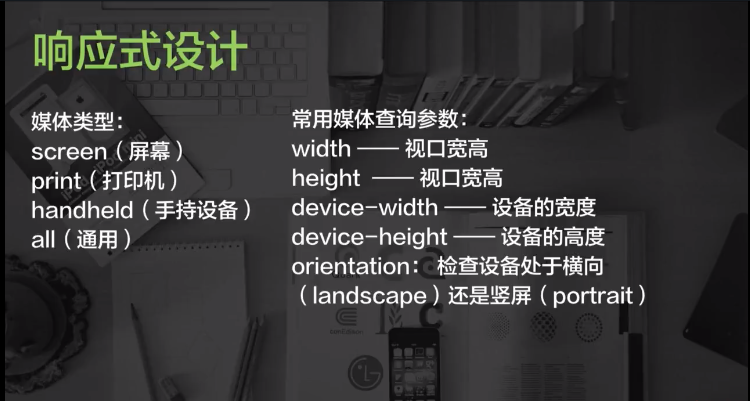
响应式布局
媒体查询@media

百分比布局

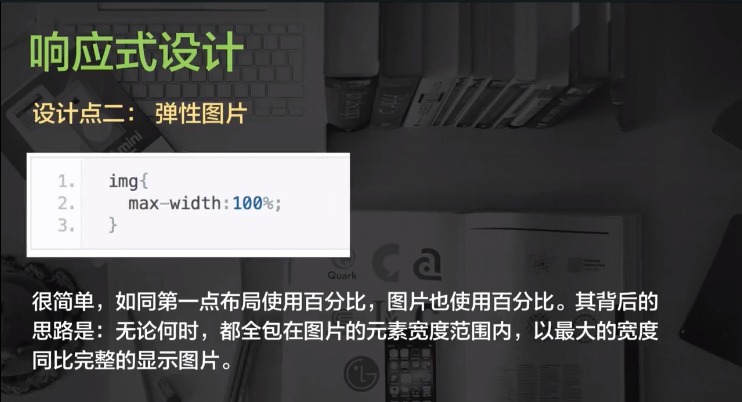
弹性图片

重新布局

响应式设计的问题在于样式冗余,当一个设备访问一个响应式页面的时候,就会下载PC、ipad、手机等不同设备对应的样式。因此性能不会是最佳的,但是能够减少重复的开发。
特别样式处理
retina屏幕下的问题,根本原因:1px使用2dp渲染
- 高清图片
- 一像素边框
方案1:
-webkit-transform: scaleY(0.5);
方案2:
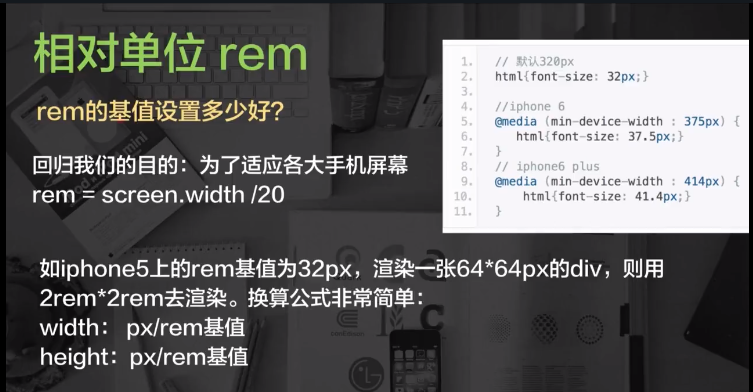
相对单位
em: 根据父节点的font-size为相对单位rem: 根据html的font-size为相对单位

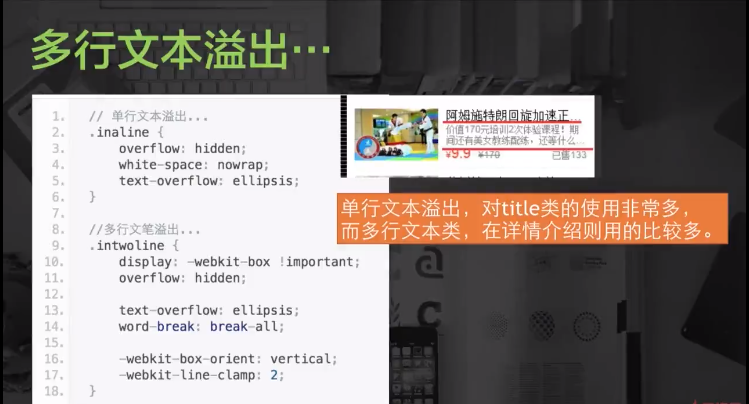
多行文本溢出

终端交互优化
移动web页面上的click事件响应都要慢上300ms(确认用户是单击还是双击)。
Tab事件
使用Tab事件代替click事件
在 touchstart、touchend时记录事件、手指位置,在 touchend 时进行比较,如果手指位置为同一位置(或允许移动一个非常小的位移)且时间间隔较短(一般认为是200ms),且过程中未曾触发过 touchmove,即可认为触发了手持设备上的“click”,一般称它为“tap”。
Touch 基础事件
触摸才是移动设备的交互的核心事件
touchstart手指触摸屏幕触发(已经有手指放屏幕上不会触发)touchmove手指在屏幕滑动,连续触发touchend手指离开屏幕时触发touchcancel系统取消touch时候触发(不常用)
触摸事件包含专有的触摸属性
touches跟踪触摸操作的touch对象数组targetTouches特定事件目标的touch对象数组changeTouches上次触发改变的touch对象数组